Last semester, I took a course called IDS.012, or Statistics, Computation, and Applications. One of the topics that we focused on was network models, and the final project group that I was in decided to focus on the US Senate’s voting behavior over the last 25 years, focusing on if Senators have become more partisan in their voting habits over time.
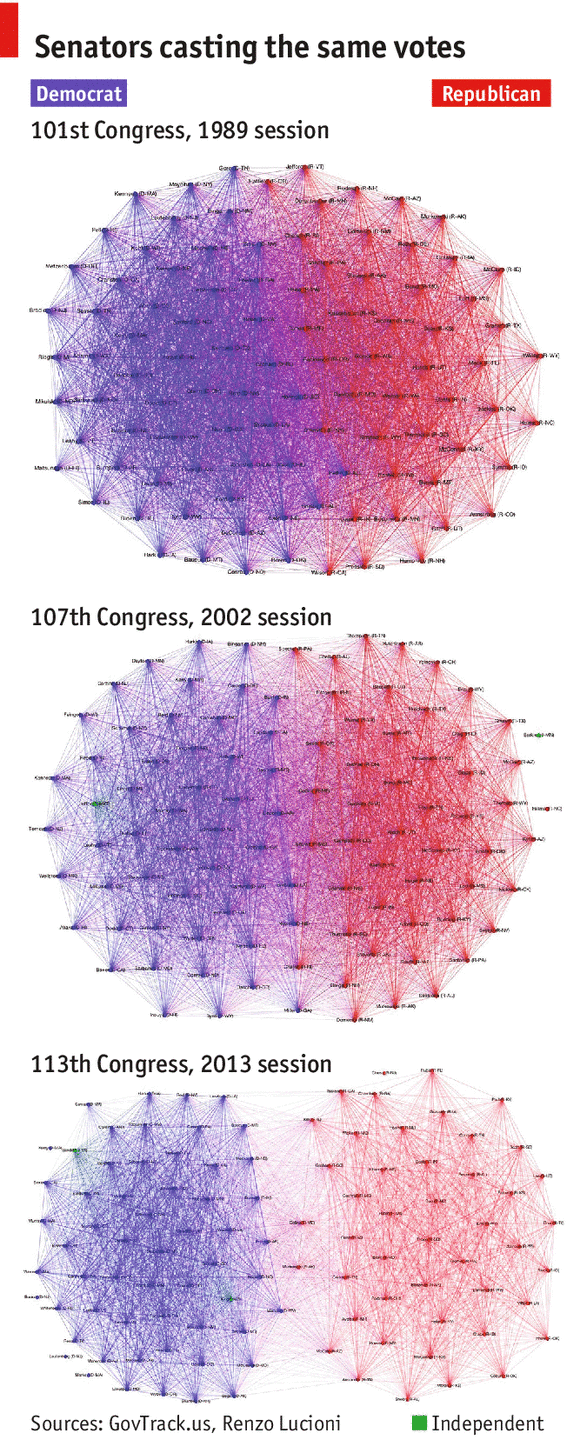
During our project, we came across an interesting article by The Economist that had a great visualization of Senate voting behavior.
In the visualization, each Senator is represented as a vertex colored depending on their party affiliation, and edge (u, v) is assigned weight equal to the number of times Senator u and Senator v voted the same way (either Yay or Nay). How heavy a edge is reflects how close Senators are in the graph. This gives a great illustration of not only party voting trends, but also which Senators within a party vote similarly.

The article’s content and three graphs support and show that the Senate has grown increasingly partisan over the years. Given the article’s general description of the graph and algorithms employed, its intended audience appears to be the general US population.
We initially thought that the the graphs were very effective at illustrating the increased polarization of the US Senate, but when we did our own exploration of the data (found at govtrack.us) and looked into the means of which the graph was generated, we found that certain measures were taken to overstate the increased polarization.
The original author of the graphs decided to omit all Senators who voted similarly fewer than 100 times. If these edges were included, 2013 didn’t look as drastically different from 1989. By looking at other metrics that look at divisiveness, such as modularity, we found that the truth was quite different from what the article told.
In the chart below, modularity is plotted per year. A higher modularity score corresponds to a more divided Senate. The red dots indicate the years chosen to illustrate the trend.

The year 2002 was selected to best support the narrative that “the Senate is more partisan than ever before.” The reasons news companies do this range from “we didn’t do our due diligence” to a more dubious “this article, while not completely factual, will generate more clicks and traffic to our site.”
In conclusion, I believe that the article was effective at selling their story of a more divided Senate, but failed to show the overall picture of congressional voting trends.















